
Jamstack - What's that?
Auf meiner Website findet man immer wieder den Begriff "Jamstack".
Meistens schreibe ich darüber, wie schnell, sicher und flexibel so eine Jamstack Website doch ist. Selten schreibe ich über die technischen Details, die so eine Jamstack Website auszeichnen. Das soll sich hier ändern.
Worum es sich bei diesem Ansatz handelt und wie sich eine Jamstack Website von einer gängingen WordPress-Website unterscheidet, erfährst du hier:
Intro
Da du diesen Beitrag gerade liest, gehe ich davon aus, dass du auf meinem Blog unterwegs bist. Meine Website ist so eine Jamstack-Website. Aber was bedeutet Jamstack denn eigentlich?
Das "Jam" ist eine Abkürzung für "JavaScript, API, Markup". Stack steht im Development-Bereich für die verwendeten Technologien. Das bedeutet also, eine Jamstack-Website ist eine Website, die Javascript, eine API und Markup verwendet. So weit, so klar.
Aber "normale" WordPress-Websites verwenden doch auch JavaScript? Und Markup (also statisches HTML und CSS) doch auch? Was ist dann der Unterschied?
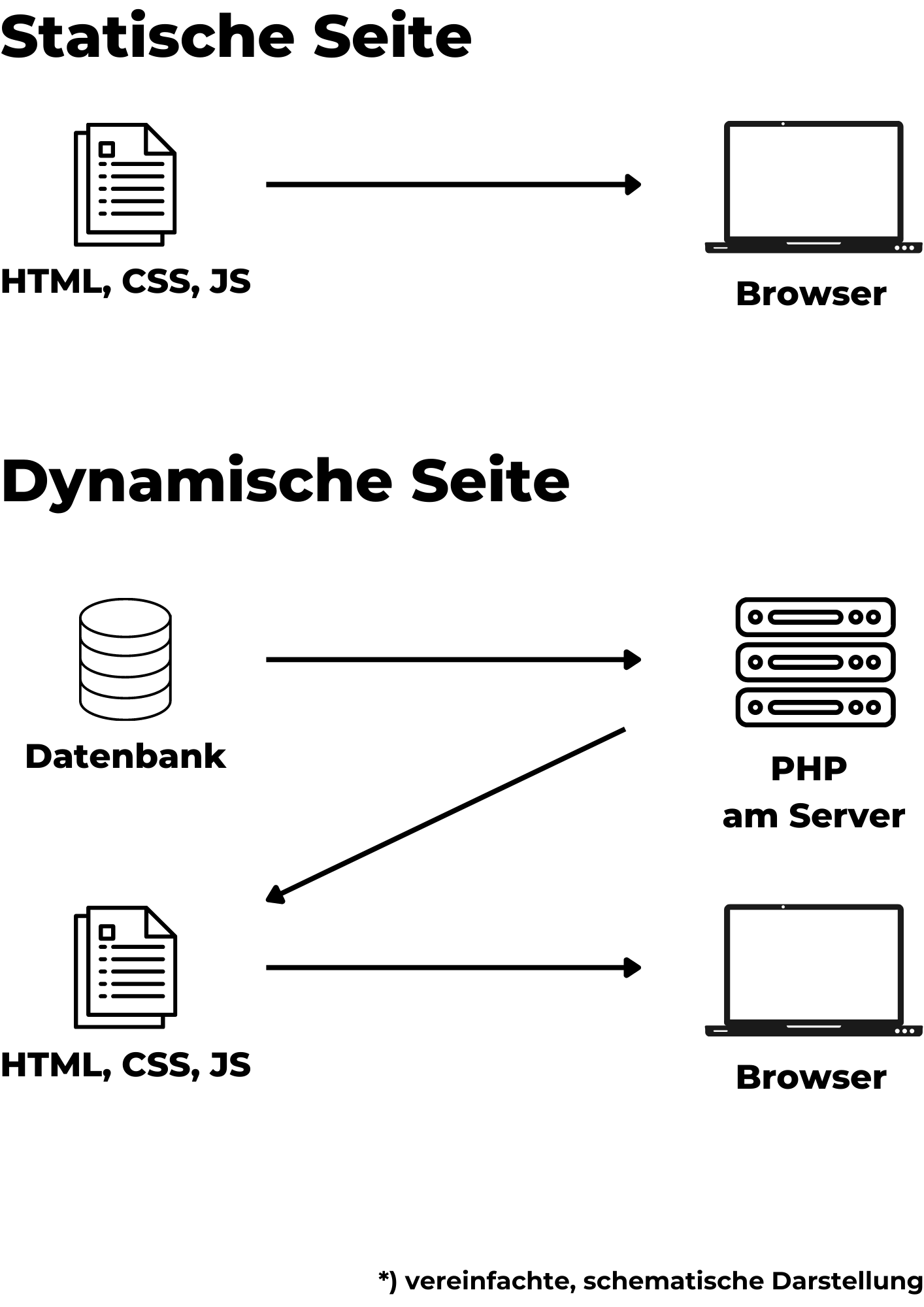
Dynamische vs. Statische Websites
Um den Unterschied erklären zu können, müssen wir uns zuerst überlegen, wie so eine dynamische Website, zum Beispiel eine WordPress-Website, funktioniert.
WordPress war und ist ein Game-Changer im Web-Bereich. Während DeveloperInnen die Seiten für KundInnen erstellen, können diese die Inhalte der Seiten selber einfach warten, ändern und auch neue Seiten und Beiträge anlegen.
Das funktioniert über eine smarte Datenbank-Anbindung, gepaart mit der Skriptsprache PHP. Die Inhalte einer WordPress-Seite werden in der Datenbank gespeichert. Bei der Verwendung von PageBuildern wird oft sogar das entsprechende Layout in Form von Shortcodes mitgespeichert. Außerdem enthält die Datenbank Quellen-Links zu den Bilder, die am Server liegen.
Ruft ein Benutzer jetzt deine Seite auf, startet PHP damit, die Inhalte der Seite aus der Datenbank zu holen. Mit diesen Inhalten baut PHP einfach gesagt danach die Seite dynamisch zusammen.
Das macht die Seite sehr flexibel - sie kann sich von Aufruf zu Aufruf ändern. Dieser "Daten-hol-und-zusammenbau-Prozess" benötigt aber auch Zeit. Man kann diesem Problem zwar mit Caching entgegenwirken, das hilft aber auch nur bedingt.
Das Gegenteil von dynamischen Websites sind statische Websites. Die Inhalte dieser Seiten sind direkt im Soucre-Code verankert und müssen nicht über eine Datenbank geladen werden. Das macht diese Seiten sehr schnell. Das Problem liegt aber in der Wartbarkeit. "Normale" RedakteurInnen tun sich oft schwer damit, eine statische Website zu warten, weil sie dazu den Sourcecode der Seite verändern müssen.

Der Jamstack-Ansatz
Der Jamstack Ansatz versucht, diese Probleme zu lösen. Dazu wird eine weitere moderne Technologie verwendet: SSG. SSG bedeutet "Static Site Generation". Das entsprechende Tool zur Static Site Generation heißt "Static Site Generator". Das wird - praktischerweise - auch mit SSG abgekürzt.
Ein Static Site Generator macht folgendes: Er holt sich deinen Content aus dem CMS und deine entwickelten Templates und generiert aus diesen beiden Teilen schnelle, statische Seiten. Die Voraussetzung dafür ist, dass der SSG deinen Content erreichen kann.
Dazu musst du deinen Content über eine API bereitstellen. Das funktioniert am Besten mit einem Headless CMS - man kann aber auch die WordPress-API verwenden. Headless CMS sind sehr benutzerfreundlich und mit WordPress sind sowieso die meisten RedakteurInnen vertraut. Somit können wir also das Problem mit der Wartbarkeit lösen. Und das A für API in JAM ist mit Headless CMS geklärt.
Die entsprechenden Templates werden meistens mit einem modernen JavaScript-Framework erstellt. Ich verwende dazu zum Beispiel meistens GatsbyJS, welches auf ReactJS beruht. Dadurch hat man weitere Speed-Vorteile, man profitiert aber auch von der Flexibilität dieser Frameworks. Das J in Javascript ist dann auch das J in Jamstack.
Fehlt nur noch das M wie Markup. So gut wie jede Website basiert auf HTML, die meisten enthalten auch CSS. Den HTML-Code einer Website in Verbindung mit CSS nennt man auch Markup. Dieses Markup der Website wird vom SSG auf Basis der JavaScript-Templates und des Contents erstellt. Und so bekommen wir das M.
Damit ein SSG die statischen Seiten erstellt, benötigt es aber einen sogenannten Build-Step. In diesem Schritt startet der SSG, holt sich die Inhalte und baut daraus die einzelnen Seiten. Dieser Schritt kann manuell angestoßen oder automatisiert werden. Abhängig von der Anzahl der Seiten und der verwendeten Technologie kann das unterschiedlich lange dauern.
Vorteile des Jamstack-Ansatzes
Der größte Vorteil des Jamstack-Ansatzes liegt für mich eindeutig im Page Speed. Jamstack Seiten laden einfach unglaublich schnell. Auch der Wechsel zwischen den Unterseiten einer Website dauert nur einen kleinen Moment. Gerade aktuelle Studien zeigen, welchen hohen Stellenwert der PageSpeed hat - für die UserInnen, aber auch zum Beispiel für SEO.
Jamstack-Seiten sind ziemlich sicher. Anders wie bei dynamischen Seiten ist das Backend nämlich nicht über "/admin" verfügbar. Man muss das Backend der Seite erstmal finden. Sollte es keinen automatischen "Website-Build" geben, bleibt das Frontend der Seite auch bestehen, wenn das Backend abstürzen sollte.
Apropos Abstürzen: Gerade bei klassischen, dynamischen CMS-Websites (Looking at you, WordPress) kann es schonmal passieren, dass nach einem Update die gesamte Seite still steht. Dieses Problem hat man bei einer Jamstack-Website nicht. Updates sollten nämlich keinen neuen Build-Step auslösen und zumindest das Frontend der Website bleibt bestehen.
Außerdem entfallen bei Jamstack-Seiten die Datenbank-Zugriffe und das dynamische Erstellen der Seiten beim Aufruf. Dadurch wird der Server zusätzlich entlastet. Er muss schließlich nur die fertig erstellte, statische Seite bereitstellen. Dadurch erhöht sich die Stabilität der Seite auch bei sehr hohen Zugriffszahlen.
Nachteile des Jamstack-Ansatzes
Bei der Arbeit mit Jamstack-Webseiten benötigt es oft einen kleinen "Mindset-Shift". Bestimmte Funktionen des Backends oder von Plugins (beispielsweise bei WordPress oder anderen CMS) funktionieren im Frontend nicht mehr einfach out-of-the-box. Man muss die benötigten Daten einer Funktionen zuerst auch über die API übergeben und die Funktion im Frontend abbilden. Dabei kommt es stark auf die Kommunikation zwischen MarketerInnen und DeveloperInnen an.
So habe ich beispielsweise bei einem Projekt als Developer mitgearbeitet, bei dem Canonical URLs noch nicht im Frontend abgebildet wurden. Da es für manche Seiten aber einige unterschiedliche URLs gab, mussten diese dringend eingesetzt werden. Im Backend wurden also von den MarketerInnen die entsprechenden Canonicals eingetragen. Der zuständige Developer hatte aber keine Info darüber bekommen, dass er Canonicals übernehmen und ausspielen muss. Also wurden die Canonicals im Frontend nicht ausgespielt, obwohl diese im Backend eingetragen waren.
Ein weiterer Nachteil von Jamstack-Websites ist das etwas komplexere Setup. Vor allem muss man den Build-Step sinnvoll abbilden - entweder automatisiert nach jeder Änderung der Seite, zu einer bestimmten Uhrzeit oder manuell. Je nach Content und verwendeter Technologie kann es dann eine Zeit lang dauern, bis die Änderungen auch auf der Website sichtbar sind. Das ist in den meisten Fällen zwar kein Problem, bei dringenden Änderungen kann es aber zu einem Nachteil werden.
Mein Jamstack Setup
In meinen Jamstack-Projekten verwende ich den SSG "GatsbyJS", welcher ein ReactJS-Frontend bereitstellt. Gatsby bringt viele unterschiedliche API-Anbindungen über Source-Plugins mit, hat eine große Community und einen sinnvollen Build-Step. Außderm wird Gatsby ständig weiter entwickelt.
Dazu verwende ich als Headless CMS im Backend WordPress, Dato oder Strapi. WordPress ist besonders für KundInnen ideal, welche das Backend schon kennen oder bereits viel Content auf ihrer WordPress-Seite haben. Dieser kann in den meisten Fällen übernommen werden, sofern kein PageBuilder involviert ist. Mehr Infos zu Headless CMS findest du aber in diesem Post.
Passt Jamstack zu dir?
Hand aufs Herz: Eine Jamstack-Website ist etwas teurer als eine "normale" WordPress-Website. Das liegt daran, dass die Entwicklung meistens länger dauert und das Setup und die Konfiguration etwas aufwändiger sind.
Dafür bekommt man aber eine super-schnelle und sichere Website, welche für KundInnen ein Genuss und für DeveloperInnen sehr leicht zu warten ist. Wurde eine Jamstack Website einmal sinnvoll aufgesetzt, ist es einfach, neue Funktionen oder Website-Elemente hinzuzufügen.
Meiner Einschätzung nach passen Jamstack-Websites grundsätzlich zu jedem Unternehmen. Besonders empfehlen würde ich so eine Seite einem Unternehmen, welches seine Website nicht in regelmäßigen Abständen stark umbauen will, sondern nur immer mal wieder Texte anpassen oder News-Artikel veröffentlichen möchte.
Falls du sehr engagierte RedakteurInnen hast, die gerne selber an der Website basteln und schrauben, Layouts ändern und Plugins installieren, würde ich dir eine "normale" CMS-Website empfehlen. Das wird sonst echt teuer, wenn all diese Funktionen ins Frontend übertragen werden müssen.
Aber falls du dir nicht sicher bist, melde dich einfach gerne bei mir. Wir können - ganz kostenlos und unverbindlich - darüber sprechen, welche Technologie am Besten zu dir und deinem Use Case passt. Ich bin schon gespannt!